Svelte Param Store
Last updated: 10 November 2024 at 18:28
Technologies
- SvelteKit
- NPM
- Vercel
Features
- Synchronized app and URL state
- Debouncing
- Multiple URL params
- Programmatically managing
- Documentation page
- Full usage demo
Contributers
What is Svelte-param-store?
Svelte-param-store is a npm package I wrote to help manage and synchronize the application and URL state in your SvelteKit applications.
For applications with search functions, you most often want the search filters to be reflected in the URL. This package helps by providing a custom stores that automatically updates the URL when the value of the store changes. The store re-triggers the load function with the new URL params, allowing you to fetch new and filtered data.
Additional features
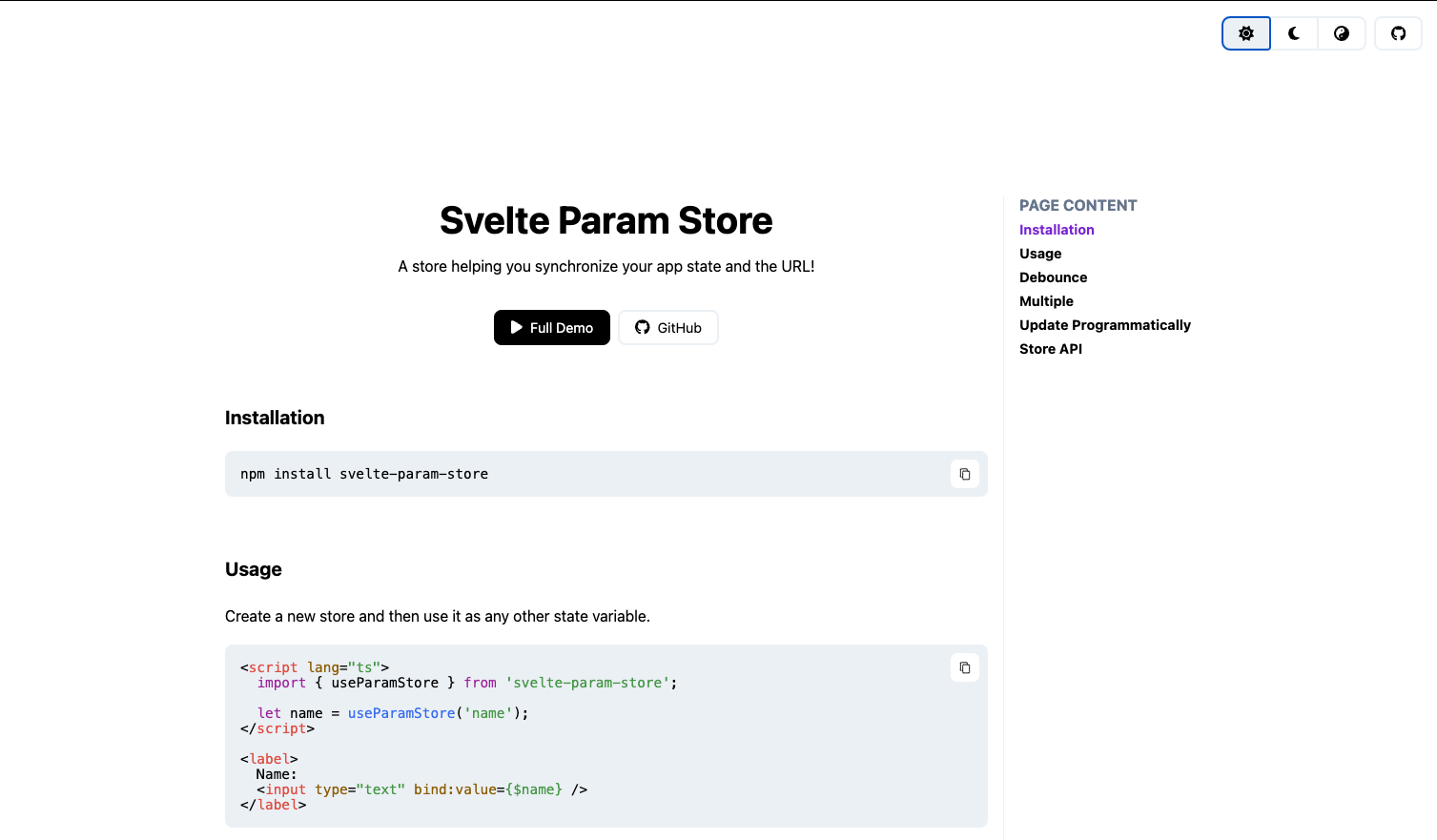
Together with the NPM package, a full documentation page was developed. The documentation page contains usage examples with source code and interactive displays for all the different options provided by the package. Additionally, the documentation page provides tables showcasing the package interface, explaining how to use it.
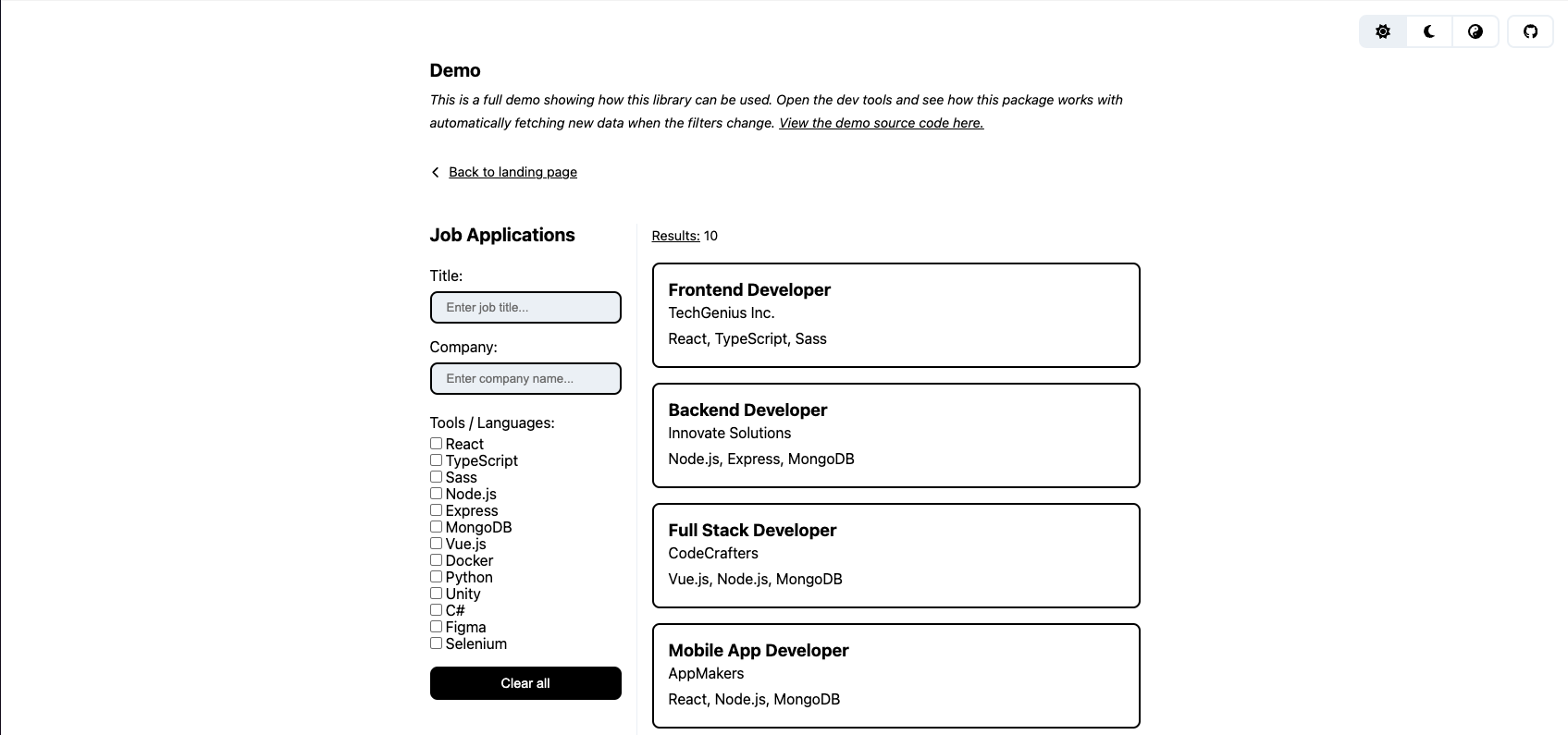
To get a better understand of the package and it's use case, a full demo was develop showcasing the use of the package. Link to the demo and the demo source code can be found belov.
My Relections
During the development of this project I learn't a lot about how SvelteKit handles loading of data and how to write generic functions that can be used with different types of inputs. I also learn't a lot about how to make and publish packages with stuff like releases and versioning. Another thing I had to think about was how to communicate the purpose and how to use the package which ended up with the documentation and demo page.
Resources
- Npm registry:: https://www.npmjs.com/package/svelte-param-store
- Documentation page:: https://svelte-param-store.vercel.app/
- Demo page:: https://svelte-param-store.vercel.app/demo
- Demo source code:: https://github.com/jKm00/svelte-param-store/tree/main/src/routes/demo
- GitHub repository:: https://github.com/jKm00/svelte-param-store